‘Everything a click away’ is what users seek in this digital era!
This gives rise to the requirement and creation of user manuals for web apps that are of substantial help for every IT developer and a customer service representative. Here, let’s take a journey on how to create a user manual for a web application that will help you deal with and seal copious profit margins in 2021.
Table of Content
What is the User Manual for Web Application?
User manuals or end-user guides for web applications are the instruction materials intended to make users understand the web app properly. It is an essential document that aids your customers to get on board with your app quickly.
Moreover, it provides actionable advice on how to navigate or overcome a problem when they face one. These manuals are formal pieces of writing with a particular structure. It is written by a product designer or technical writer as they are thoroughly familiar with the product.
The initial phase in understanding what a user manual is and creating an effective one for the web apps demand knowing who is using the product and then fabricating it by keeping these users in thought. For a problem-free and exceptional user experience, make your content precise, clear, and simple to follow.
Why Do You Create User Manual For Web Application?
The user manual for web applications is important because it delivers an avenue for end-users to learn how to use your web app, its features, and tips and tricks to resolve common issues. The main goal of such a manual is to help your users for effective and safe use of your product. Let’s understand in detail why one should create a user manual for web apps:
- Generate More Leads: Here, defining product features and functions can be quite beneficial in influencing users for buying new products.
- No Legal Concerns: This guide can inform users about how to use the web app safely and alert them of any impending danger of its mismanagement.
- A Quick Reference: This manual can be referred to as a quick guide by engineers and a sales literature for the sales team to aid them to collaborate and find their way efficiently and quickly.
- Saves Support Staff’s Time and Reduces Calls: A manual that is rich in terms of content and components makes it easy for users to find what they are searching for and solve their issues by themselves. This saves much time for your customer service team, reduces users’ queries’ calls, and enhances your customers’ satisfaction.
- Augment Brand’s Image: Such manuals give your users an enriched experience by showing them that you care about their requirements and make them feel valued. This, in turn, helps in increasing customer retention and loyalty.
Around 70% of end-users prefer to visit a company’s site to get solutions to their inquiries rather than using email or phone.

Willing to Save Your Support Team’s Cost & Time?
CloudTutorial assists you to reduce tickets by 80% by helping your team find answers to the queries rapidly!
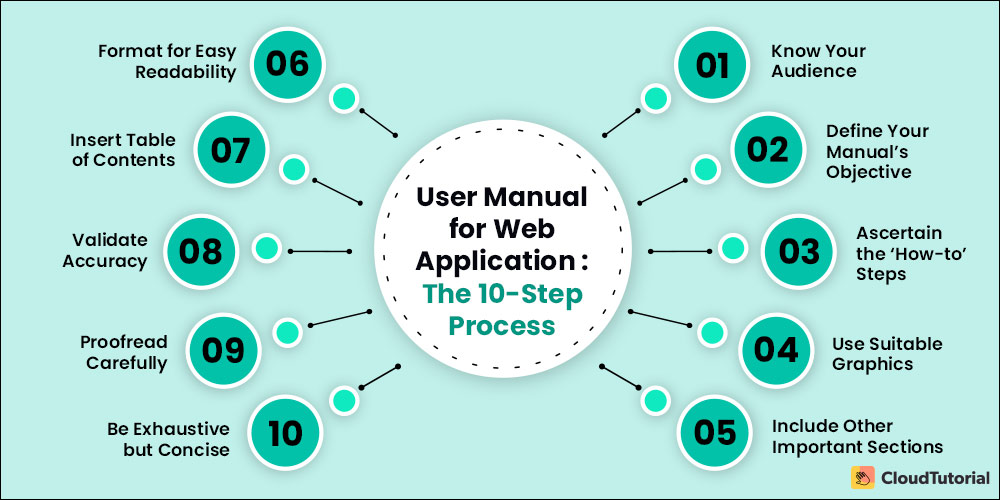
User Manual For Web Application: The 10-Step Process

Creating a user guide or manual for a web app is a huge responsibility as this finished document will be referred to by individuals who are relying on it to offer them directions that they can follow. This requires a blend of technical and organizational writing skills. Follow these 10 simple steps to create an effective web application manual:
Step 1: Know Your Audience
Half the job is done if you understand who your targeted audience is!
Recognizing them helps you determine what sort of information, its depth, and how it should be represented. Consider the audience’s educational level, health (any illnesses, learning impairments, or disabilities), and age to decide the best method to plan the creation of this guide.
Step 2: Define Your Manual’s Objective
Your guides’ description intent should match your audience’s requirements!
For this, ensure that you know what info a web app guide’s readers need to seize and then start structuring it. It must explain what the basic operational guidelines and purpose of your web app are. Also, task analysis will help end-users to identify and organize the measures needed to use the web app.
Step 3: Ascertain the ‘How-to’ Steps
Draft a list of all the steps your users require in order to follow tasks that the web app manual explains!
After making this list, try performing these tasks by yourself. This will guide you in determining if the list needs any alteration or is sufficient to fulfill the purpose. Keep working or revising through the guidelines until they are easy to imply as written.
Step 4: Use Suitable Graphics
Make use of elements that make this manual super easy for users to follow and operate!
Build proper graphs, illustrations, and charts to incorporate in the text along with the associated steps. Moreover, place them in such a way that users can evidently see what portion of the written guidelines relating to each image.
Step 5: Include Other Important Sections
Focus on shaping other sections of the manual for in-depth understanding!
Along with actual instructions, pay attention to weave sections like an introduction and conclusion.
- The introduction part of a web app user manual normally commences with a general product overview and a message of gratitude to users for choosing the product.
- The conclusion commonly ends with specifics and information about the warranty, any disclaimers that might be needed, and contact details of the company.
It can also be beneficial to contain a troubleshooting guide and frequently asked questions (FAQs).
Step 6: Format for Easy Readability
To attain the highest readability and lucidity, focus on the format of your manual!
As incorporating every piece of info is necessary, thoughtful consideration of its format is crucial too.
Tips to write an easy to follow and user-friendly manual:
- Highlight sections by using headings and subheadings. Make transitions from one portion to another in a simplified manner.
- Font size should be at least 10-point. It can be made to a larger font size depending upon your targeted audience.
- Prefer a suitable font. It is usually best to select Calibri or Arial font.
- Use tables, graphical representation, or bulleted lists to highlight vital information.
- Exhibit steps in a numbered list format. This will make it easy for users to follow the instructions presented.
Step 7: Insert Table of Contents
For illustrating a clear arrangement of sections, incorporate a table of contents!
Adding a table of contents is a way of letting users take a glance at what your web app manual possesses. This section will help users locate solutions to the queries they are looking for with much ease.
Step 8: Validate Accuracy
Error-free web app manuals radiate supreme clarity to the users!
The manual’s instructions must undoubtedly convey how to follow specific procedures to get the maximum benefit from the web app. For this, a thorough check on the clarity of the language, order of the steps, and terminologies is mandatory.
Step 9: Proofread Carefully
No grammar and spelling mistakes in manual creation can boost your credibility!
You may let a technical writer or co-worker proofread and edit the web app manual. Typographical mistakes and other such errors could create confusion in the reader’s mind. In addition to this, a proofreader should take measures to rectify overly long paragraphs, complicated sentence structure, ambiguous or confusing language, and passive voice.
Step 10: Be Exhaustive but Concise
Choose fewer words to describe more about the web app!
User manuals for web apps need to be comprehensive. The sections included must be written in a technical language that aims on giving maximum material or info concisely. Making the manual longer just by stuffing words is not suggested as the users tend to read brief explanations only.

Creating User Manual for Your Web App Seems Tedious?
Choose CloudTutorial to create and share manuals amongst your users in a zap! Make creating user manuals hassle-free!
User Manual for Web Application: Free Templates
With the development of web apps, companies need to consider the user manual to state its implementation correctly. For this, opt for web app user manual templates that contain pertinent guidelines, helping the consumers learn and use the app efficiently.
Here are some templates that let you create your manual for web apps in a blink!
User Manual for Web App
Operational Manual for Web App
Instructional Manual for Web App
Guidelines on creating a user manual in MS Word for your website are – explain through ‘how-to’ instructions, test these instructions, provide step-by-step sequences, avoid lengthy paragraphs, insert visuals, explain icons, codes, and symbols wherever necessary, write in active voice and use present tense, do not assume that the user has the product knowledge, and avoid jargon.
You can write software guides by including – a description, visual title page, apt sections, and a table of contents. In each section, add screenshots along with the text that will help users understand and accomplish their tasks easily.
For a user manual to be effective, describe the problem, define your audience, stay focused on the topic, use a template, avoid using first person and jargon, do not use passive voice, insert photos and videos, and be descriptive.
When described in a structured way with absolute readability in mind, a web app user manual provides the best assistance for even the most exhausting technical errands.
By learning how to create user manuals for web applications, you can give well-crafted manuals to your users which help them gain guidance before using your web app. Now, with the CloudTutorial KB platform, store and optimize your manual content to attain your marketing goals.
If you have any confusion like whether CloudTutorial helps your business in creating user manuals or not, all you can do is start a FREE trial and experience yourself like how it helps your business.
Try it out before you decide.
Create a test article NOW!
Using this tool, all you have to do is add your first test article and see how it looks. Now, you don’t have to sign-up or login into CloudTutorial software just to check how your first article appears.

