If you are looking to build a brand new website or thinking of revamping your existing website, this Google Sites tutorial is exactly where you should be.
Why do I say that?
Because let’s face it, all these glamorous websites on the internet which are tweaked to perfection often intimidate you and me. We want to build ourselves a top-notch website but it seems like quite a task with all the technical web development aspects.
So, we try to stay away from building our website because it’s better to not do it rather than embarrass ourselves on the internet. Right?
If you think like that, I used to be you. But no more. Believe me when I say Google Sites is a savior for all of us who want to build our website with minimum friction.
This tutorial is all you will need to get started.
Table of Content
What is a Google Site?
Google Site is the lesser-known app of the Google apps family that helps you build a fully functioning website in a matter of minutes. In 2016, Google refurbished Google Sites by imparting it a design fairly similar to the new Google Forms.
Google Sites is a free, complete-in-itself, web page creation, and publishing platform. Easy-to-use, drag-and-drop design, option to insert images/videos/text, and user-friendly framework are the features that make it a perfect destination for beginners.
Whether you are a business, a solopreneur, a student, or an educator, Google Sites will help you build your first (and next) public site, or a site for a class or team project.

Want to Create a Knowledge Base Platform?
CloudTutorial helps you create a robust knowledge base platform that facilitates team collaboration and goals!
Google Sites: Some Examples to Get Inspired From
Before we dive into the detailed Google Sites tutorial, let me first show 3 example businesses that used Google Sites to build their fantastic websites.
Filip Rzepka has to be first on the list of excellent websites using Google Sites.
When I first saw this site, I couldn’t believe that seemingly simple Google Sites could build a professional and sophisticated site like this. Filip is a video editor and videographer. This site serves as his portfolio (take notes).
What stands out is the bold color and white text on the homepage that immediately captures the viewer. Yes, new Google Sites can help you or your company achieve a masterpiece like that.
JSVFOTO had to make it to the list. Need I say why?
If you’re a fan of simple design just like I am, this site will serve as a huge inspiration. Without huge blocks of text and due to the substantial usage of white space, it stands out easily.
Clutter-free, clear, and easy on the eyes, the power of JSVFOTO lies in its simplicity. If that’s something that excites you, Google Sites is, once again, the way to go.
Home (electricpcs.com) makes it to the list of the powerful Google Sites
Just because of its professional appearance and well-structured design. The site guides the users through seamless navigation.
If you are looking to build a site for your company, this site is a great example and Google Sites is where your attention should be.
Step-by-Step Guide: Build a Website with Google Sites

Now that we are familiar with what Google Sites can do, let’s jump to building your website with Google Sites.
Here’s a Step-by-Step Guide-
Open Google Sites
To start creating your site, head over to Google Sites. Now hit the “+” and there you are. A blank site will open on your screen. This is the canvas where we will build your site from scratch.
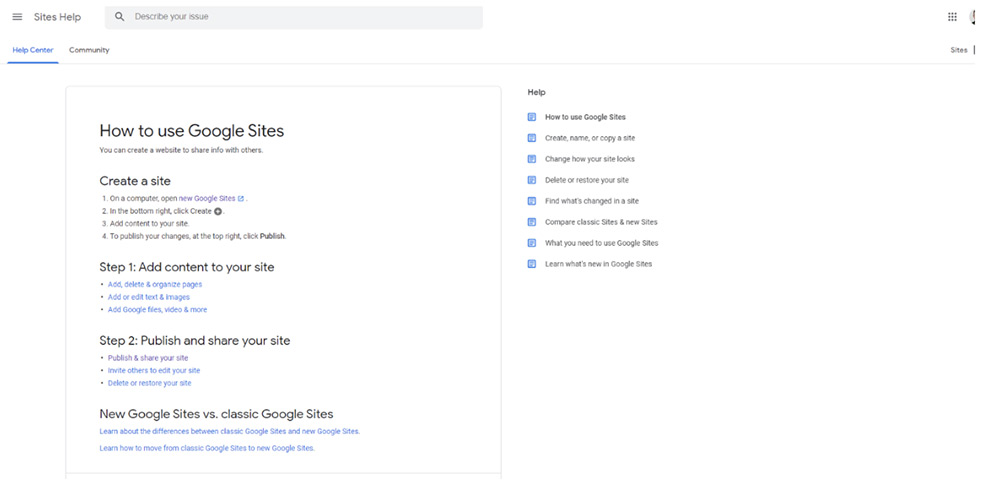
Check out the Google Sites Support Page
I am here to guide you through your site-building process but you might want to hear some answers straight from Google. For that, you can check out Google Sites Support Page.
There you will find a list of FAQs (we’ll discuss why FAQs are an integral part of your site too) that you must go through.
It’s time to Name your Google Site
See the top-left corner of your screen where it says Untitled Site. Choose a name for your Google Sites website and Enter a name there. Note that the page title name and the site title name are two different elements and you want to give them both a name.
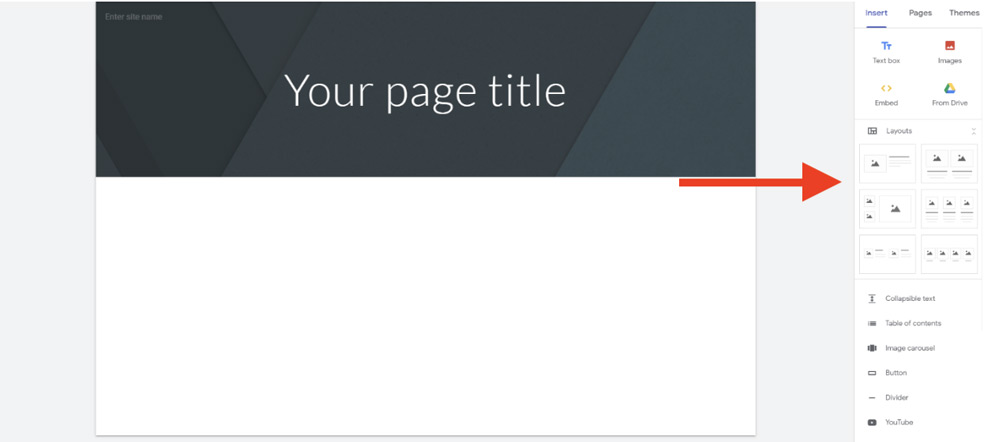
Give a Title to your first Web Page and Add a Header Image
After giving a name to your site, it’s time to give a title to your page. Enter the title where it says Your Page Title. Here, Google Sites allow you to play with the font size, format it bold or italic, and also include links if you want.
You can also select and upload a header image of your choice.
Pick a Layout for Your Google Sites Website
See the right-hand sidebar. That’s where you’ll find multiple site layout options like single image with text, multiple images with or without text, and more. Click on the layout you want to pick.
You must pick one to give your site a balanced and structured look instead of a haphazard one. Pick the one depending on the content of your website.
Adding Pages to Your Site
Google Site doesn’t limit you in any manner. You are free to add more web pages. All you need to do is hit the Pages option on the right sidebar. There you will see options to duplicate the page or add a subpage.
Once you do that, you can edit the page, insert text, images, and layouts just like you did to your main Home Page.
Add Context and Content
Now that you’re done with the site structure, you can add content (body text) to your websites including videos and files from Google Drive.
Click the Insert option, and you’ll see options to insert text boxes, images, embed other sites, and choose items (text, image, files) from your Google Drive.
Below the layout options, you’ll see a couple of options to add from Collapsible text menu, Table of contents, Image Carousel to Youtube videos, and Map.
Google Sites is giving you all these elements so that you can make your websites a sophisticated space without having to indulge in the tech details.
Choose Themes and Templates to Give Your Site an Edge
Now that we’ve added content, images, videos, and all the needed information, we’ll give the site a professional design. For this, Google services have hand-picked some free themes for you. These themes instantly light up the sites by modifying their fonts, color schemes, layouts, and more.
If there’s a specific custom color you want to add, you can do so in each theme by hitting the small icon at the end of the color palette.
Once you’re done with that, you can check out the Google Site templates available on the main opening screen. If you think a particular template (personal, professional, or educational) will be more suitable for your context and content, you can pick that.
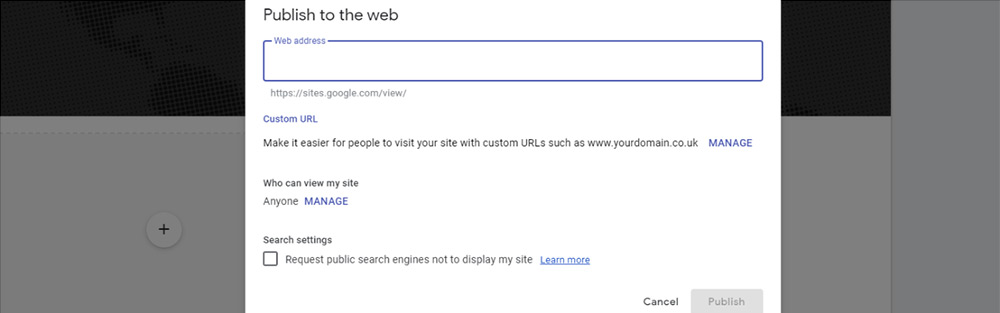
Publish Your New Google Site
When you think you’ve done a decent job, you can finally click Publish at the right-hand corner.
Carefully Set Viewing Rights on Your Google Sites
After you hit Publish, you get a shareable link, just like in Google Docs, using which you can set viewing or editing rights for others to view or make changes to your new Google site. You want to be careful about who you give these permissions to as here you’re allowing others to make changes on your site.
Google Sites Allow You to Use Your URL
If you want to use a URL you own, here’s what Google has to say about it. You’ll need to verify your URL, update your URL on your host site, and assign your custom URL.

Do You Need a FAQ Page That Answers Customer Queries?
CloudTutorial aids you to create a FAQ page that will answer all the common queries of the users.
Need FAQs for Your Website: Try CloudTutorial!

We’re finally done structuring and adding content to your new Google site website. But there’s more to creating a Google Site.
We do not want to create just another website on the internet – we want to create a website that has the maximum impact. To get the best out of your website, you need to add a FAQ page to it.
FAQ stands for frequently asked questions and is made up of all the questions, concerns, and objections the customers/visitors may have about your project/product/service.
FAQ pages set your website apart from the crowd by catering to customer/visitor queries even before they ask. It is your responsibility to give your visitors the best user experience, and a FAQ template helps you do that.
Before diving in, let’s quickly see what FAQ pages for websites are capable of.
FAQ page –
- It saves time for you as you do not have to cater to your visitor’s questions one-on-one and for your visitors as they do not have to figure out the answers themselves.
- Earn loyal customers as your visitors know you care about them and have put in the effort to address all their questions and concerns even before they asked. FAQ pages work as an excellent customer support system themselves.
- Provides great insights as you can track your FAQ page to analyze which questions get the maximum traction and use this information to improve your product or service.
- Helps your website get visitors as you can link the blogs/product pages/content to their respective questions so that the visitor who is looking for detailed answers can land there.
- Is great for SEO because when you practice the internal linking mentioned above your website is likely to become a search result for the questions your visitors use Google.
Did you notice that I said FAQ software is capable of doing all of this? That does not mean a FAQ page is able to accomplish all of this. Why? Well, because creating a FAQ page is pretty straightforward only when you use the right tool and FAQ guide.
And that’s precisely the reason why I recommend CloudTutorial. See, just like you do not have to be a web development expert or a web designer to create a fantastic website using Google Sites, you do not have to be a technical genius to create a great FAQ page with CloudTutorial.
CloudTutorial is quite a self-explanatory tool just like Google Sites. It is customizable, quick, and data-driven built to give you and your website user unbeatable customer service.
With CloudTutorial, you will be able to structure your topics in categories and subcategories on the FAQs page. The best part? You can create and update your FAQ page on the go. Also, CloudTutorial features include options to customize the domain, theme, fonts, background, colors, and contact page as per your website context.
Students can use Google Sites –
- To make projects and presentations
- To work on group projects and share their page/resources with fellow students
- To create their digital portfolios
Teachers can use Google Sites to create –
- A website for the class and share the learning resources with students
- An announcements blog where they can keep the students updated
You should already be on your way to creating your amazing professional first or next website using this Google Sites Tutorial. With CloudTutorial add the essential element – a FAQ page – to give your site an edge.
Try it out before you decide.
Create a test article NOW!
Using this tool, all you have to do is add your first test article and see how it looks. Now, you don’t have to sign-up or login into CloudTutorial software just to check how your first article appears.